안녕하세요? 도정진입니다.
2차적으로 티스토리 새 에디터에 적응을 해봅니다.
1. 제목 간격 및 BOLD 처리
하기 사진을 보시면 제목이 볼드 처리가 안되어 있음을 확인하실 수 있습니다.

상기 부분이 너무 제목에 힘이 없어 보여서, CSS 에 하기를 추가했습니다. 이미 contents.css 에서 우선순위가 있어서 important 옵션을 추가로 주었습니다.
.entry-content h2 {
clear: both;
# 마진 옵션
margin: 30px 0 15px 0px;
font-size: 1.5em;
line-height: 1.5;
color: #000;
border-style: solid;
border-width : 0px 0px 1px 10px;
border-color: #90f30f;
background-color: #fff;
padding: 7px;
box-shadow: 2px 2px 2px 0px rgb(0 0 0 / 16%);
# 하기 부분 추가
font-weight: bold !important;
}
.entry-content h3 {
clear: both;
# 마진 옵션
margin: 30px 0 15px 0px;
font-size: 1.3125em;
line-height: 1.5;
color: #000;
border-style: solid;
border-width : 0px 0px 1px 10px;
border-color: #90f30f;
background-color: #fff;
padding: 7px;
box-shadow: 2px 2px 2px 0px rgb(0 0 0 / 16%);
# 하기 부분 추가
font-weight: bold !important;
}글을 작성할 때, ALT+SHIFT+3 가 H3 / ALT+SHIFT+2 가 H2 입니다.
저는 제목 스타일을 하나로만 사용예정이라 그냥 H2 H3 모두 동일한 설정을 주었습니다.
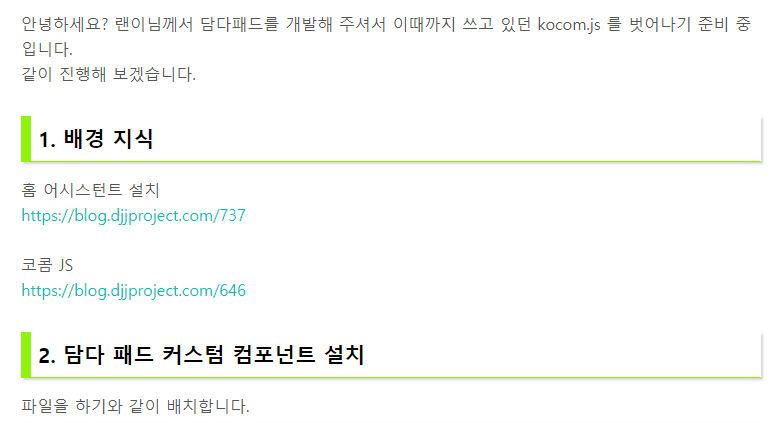
그리고 1. 배경지식 사이에 마진이 조금 부족한것 같아서 수정하였습니다.
마진의 경우 하부 마진을 추가하였습니다.
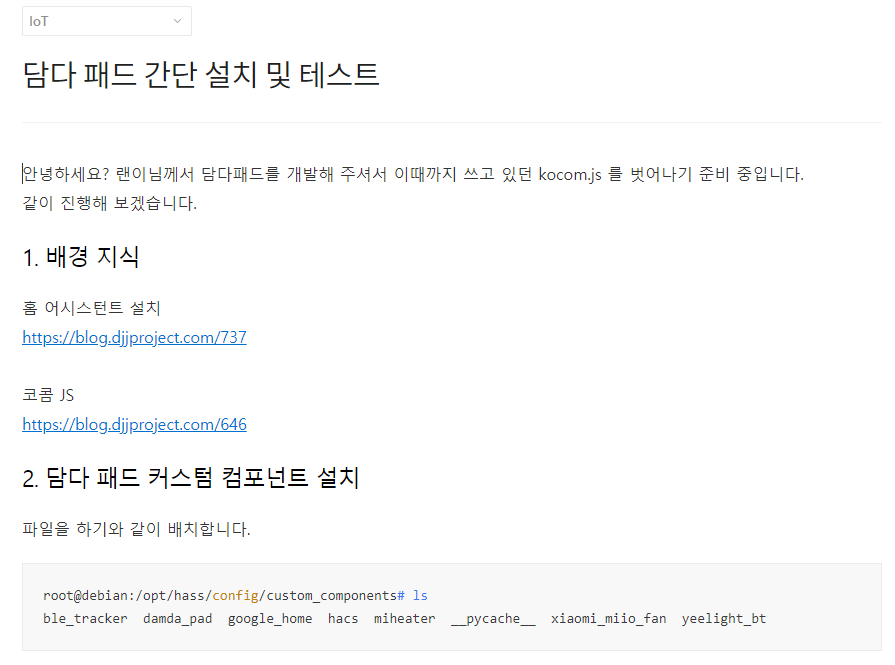
설정을 한 후에는 하기와 같이 되었습니다.

글 제목이 찐하게 처리 되었으며, 제목 밑에 여백이 추가되었습니다.
실제로 에디터상에는 하기와 같이 작성하면 알아서 위아래 여백이 추가됩니다.

2. 이미지 자동 왼쪽 정렬
저는 이미지를 첨부할 때, 대부분 중앙정렬을 쓰지 않습니다.
대부분 왼쪽 정렬을 사용합니다.
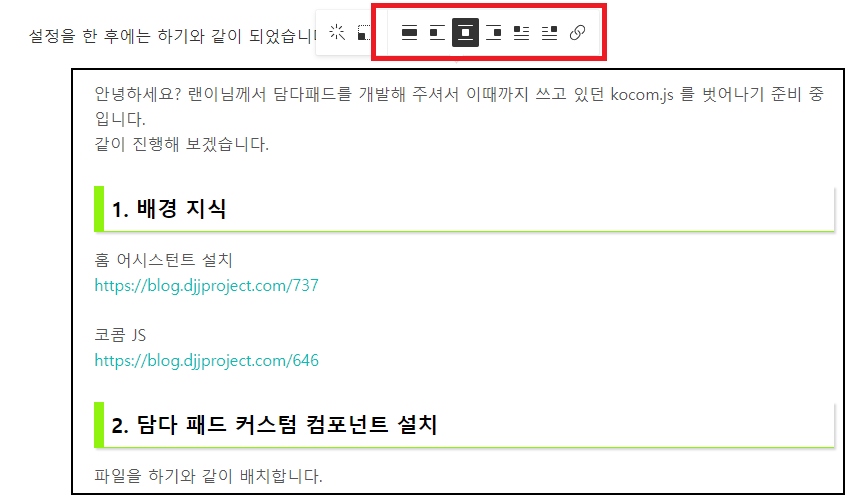
그런데 티스토리 에디터가 실제로 이미지를 첨부하면 항상 중앙정렬을 해주고, 실제로 클릭을 두번 하여야 왼쪽 정렬로 바뀝니다. 이게 너무 귀찮은점이 있어서 하기와 같이 수정하였습니다.
실제로 이미지 첨부하면 자동 중앙 정렬이며, 하기 버튼을 눌려줘야 되죠.

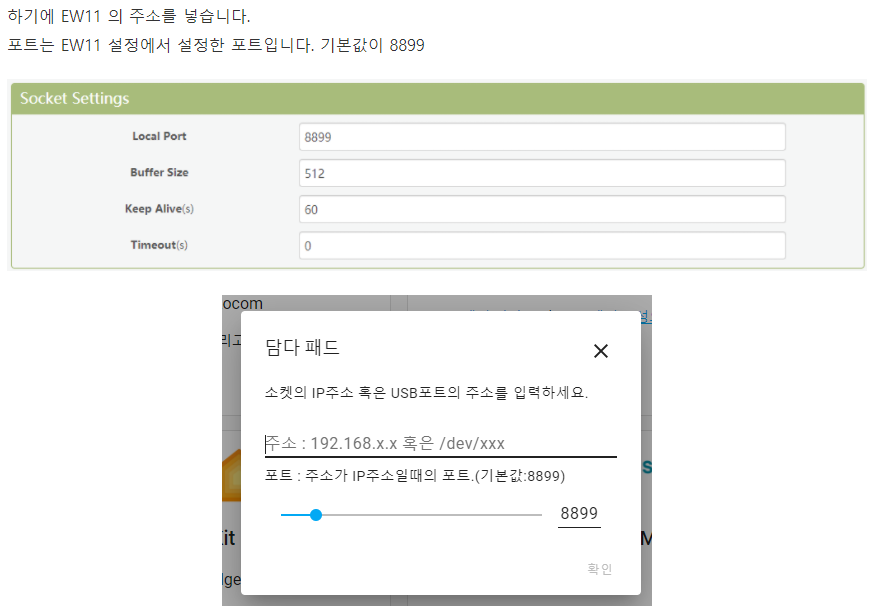
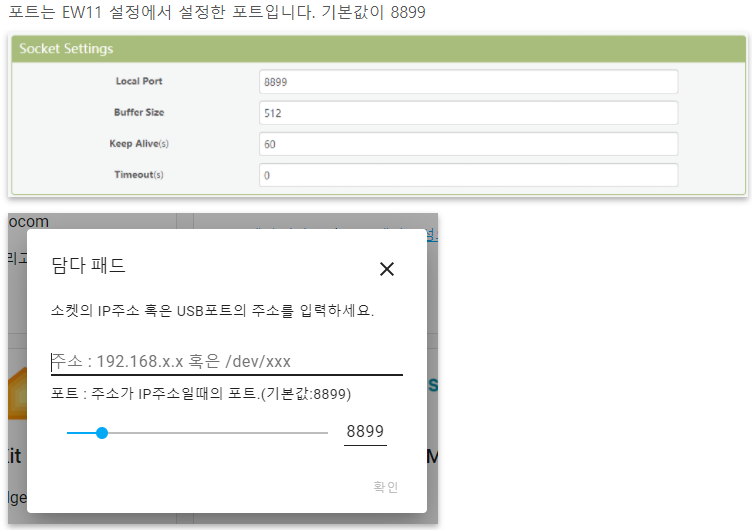
그냥 중앙으로 첨부되었어도 보일때에는 왼쪽 정렬로 보이도록 수정하였습니다.
figure.imageblock.alignCenter { margin: 0px 0px 0px;text-align: center; }
일단은 왼쪽 마진이 auto 로 설정되어 있어서 기본적으로 마진이 중앙으로 됩니다. 왼쪽 마진을 0px로 주게되면 왼쪽 정렬이 되네요. 일반적인 float 이나 align 옵션으로 되지가 않았습니다.
그럼 하기와 같이 작성때는 중앙정렬이더라도 CSS 설정으로 강제 왼쪽 정렬로 표시됩니다.


추가적으로 이미지의 경우, 위 아래 여백이 있는데 실제로는 위 여백은 p 태그가 만들어 주고, 아래 여백은 0.5rem 을 적용하고 있었습니다. 그런데 게시글을 보는데 여백이 마음에 들지 않아서 아래 여백을 0.9rem 으로 수정하였습니다.

아주 미묘한 차이이나 0.5rem 과 0.9rem 은 하기의 느낌 차이가 있습니다.

여기까지 2탄 티스토리 새 에디터 적응기 글을 마칩니다.
티스토리 새 에디터가 되면서, 네이버 카페에 글을 복붙 할 수 없다는 점이 매우 아쉽네요.
이 부분은 방법을 좀 찾아봐야할 것 같습니다.
감사합니다.
'일기장' 카테고리의 다른 글
| 티스토리 새로운 에티터 적응 3차 : 네이버 카페 글 복사 (389) | 2021.12.13 |
|---|---|
| 티스토리 새 에디터 적응기 (2) | 2021.02.15 |
| 티스토리 구 에디터 종료 (0) | 2021.02.13 |
| 토요스터디 모임 후기 (19년 4월 28일) (0) | 2019.04.28 |
| 티스토리 새 에디터 대응 CSS 수정 작업 (진행중) (0) | 2019.04.03 |



댓글